FireMonkey Multiplatform Style Templates and VCL Styles. HQ Professional Graphics with Modern Trends. To modify the default style: Start with a blank fmx form and add a TButton. Right-Click on the button and select Edit Default Style. - the Style Designer opens. In the Structure pane select Buttonstyle - text. In the Object Inspector change the NormalColor property to Crimson. The text of the button changes to Crimson (red) color.
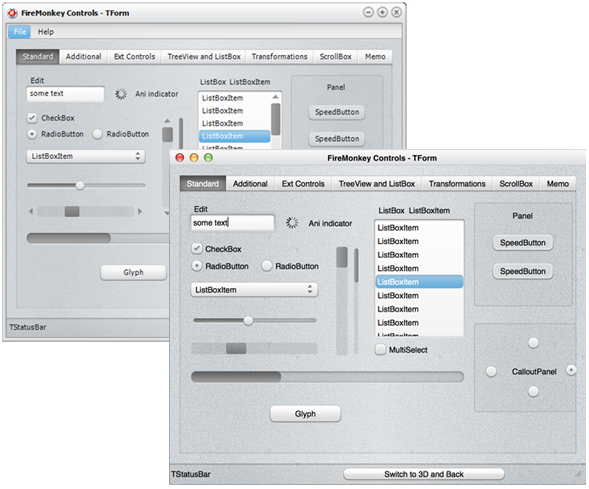
It took me a little while to figure out how to apply a style to a fireMonkey application in Delphi XE2 so I thought I’d share the information here. The following information was obtained from the trial version that is now available for. First of all, create a fireMonkey application by going to the File menu and selecting FireMonkey HD Application – Delphi With that you should find yourself with an empty FM form: You’ll notice that I like the original tabbed interface for selecting components (just right-click over the tool bar and select component). With the new form in place I am now going to drop various controls to make my application.
The first thing I noticed is that there is no anchors property. The closest thing I could find was alScale in the Align property, however this stretches the control. If anyone knows how to anchor FM controls I would love to know. A couple of other points, there are no guides as one finds in the VCL designer and apparently I could not select multiple controls using the shift key, that’s a significant loss if true. Perhaps others will have better luck with these issues.
After placing order we'll send You download instructions on Your email address. You should look for Owner's Manual. Service manuals usually include printed circuit boards, block diagrams, exploded views, assembly instructions and parts catalog.  It's invaluable source of information for everyone looking to repair their unit. If You just want to know how to use Your tv, video, mp3 player etc.
It's invaluable source of information for everyone looking to repair their unit. If You just want to know how to use Your tv, video, mp3 player etc.


Here is a completely made up form with random controls: XE2 gives us the default style for the particular OS you’re running on. What if we wanted to override that style?
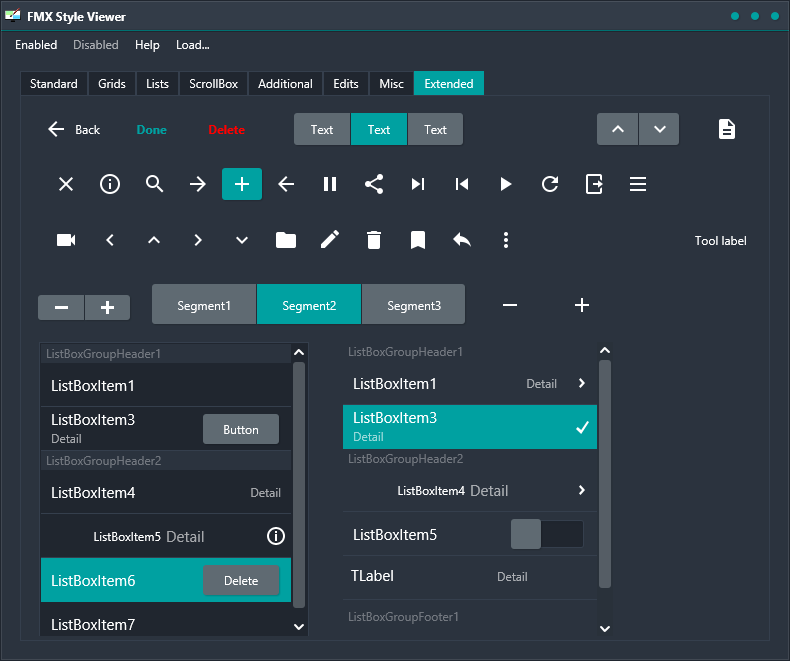
It turns out to be relatively easy. All we do is select one of the panels and pick Edit Custom Style from the popup menu, this gives us the following new window: From here we select the load button on the left and look for the style directory which on my computer can be found at: C: Program Files (x86) Embarcadero RAD Studio 9.0 Redist styles Fmx In this directory pick out a suitable style, for example, dark.style. Once we select Open and then Apply and Close we end up with the following look to our form: I have to admit that the surrounding forms style doesn’t quite match the style of the form but still we get a new fresh look to our UIs. Update 1: I was looking through the old VGScene forum messages and came across someone asking how to select multiple controls at design time, apparently it was not possible. This behavior therefore appears to have been carried over to fireMonkey. In the forum, the answer was to put your controls into layouts, which isn’t quite as convenient as using Shift and move.
I hope in later releases selecting multiple controls will be restored. Update 2: The anchors property in VCL has apparently been replaced by Margins and Padding (due to performance considerations) and I found some documentation at the XE2 wiki ). I doubt if anchors will be put in at a later date. To anchor two buttons (Ok and Cancel) at the bottom of a form on the right side do the following, see image above. Place a small panel aligned to the bottom on the form, say about 40 height.
Set the ‘Margins’ on the bottom panel to create a smaller space in which the buttons will live, make sure you set the align the button to alRight. For example the gap between the right edge of the form and the right most button has a margin of 15. The top and bottom margins were set to 12. That anchors the right most button.